https://scratch.mit.edu/projects/editor/?tip_bar=home
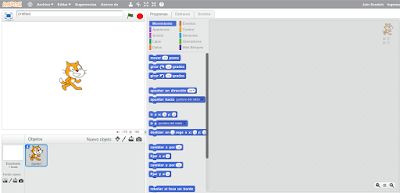
Un nuevo proyecto se abre en pantalla. Puedes ver la interfaz principal del programa:
Acude ahora a la sección ESCENARIO y haz clic sobre el botón La BIBLIOTECA DE FONDOS se abre en pantalla.
En el menú de la izquierda haz clic en la entrada OTROS.
Selecciona el fondo xy-grid y pulsa sobre el botón OK.
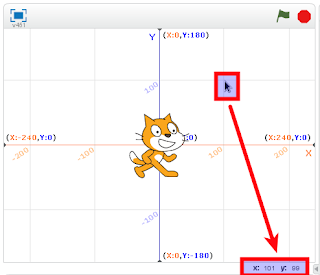
Fíjate en el Escenario: el nuevo fondo se muestra en pantalla.
Presenta dos ejes: uno horizontal y otro vertical y puedes apreciar que el gatito está situado justo en el punto de unión de ambos ejes (de manera predeterminada los objetos se colocan en el punto central del Escenario, en lo que se correspondería con el punto (0,0).
Los ejes de coordenadas
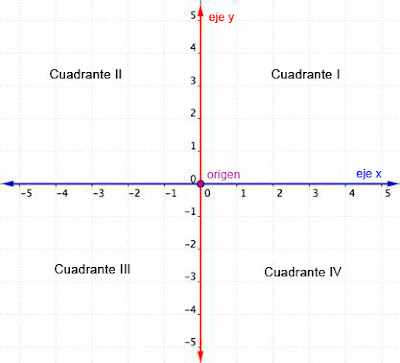
Una pequeña lección de matemáticas. El sistema de referencia que toma en consideración Scratch para posicionar a los objetos en el Escenario es el llamado COORDENADAS CARTESIANAS.Este sistema está constituido por dos rectas perpendiculares o ejes perpendiculares que se cortan en un punto.
- Una de las rectas se representa en posición horizontal y se le da el nombre de eje X o eje de las abscisas.
- La otra recta se representa en posición vertical y se le da el nombre de eje Y o eje de ordenadas.
- El punto O, donde se cortan los dos ejes, es el origen de coordenadas.
- Estos dos ejes de coordenadas rectangulares dividen al plano en cuatro partes llamado cuadrantes.
Los valores del eje de coordenadas en el escenario
Ahora que conoces lo que es un sistema de coordenadas cartesianas observa el que se encuentra en el escenario del proyecto.
- El eje X marca -240 en su extremo izquierdo y +240 en su extremo derecho: si te fijas en las imágenes que insertas como fondo en el escenario tienen 480 píxeles de ancho (240 + 240)
- El eje Y marca +180 en el extremo superior y -180 en su extremo inferior: si te fijas en las imágenes que insertas como fondo en el escenario tienen 360 píxeles de alto (180 + 180)
Como puedes ver hemos hecho clic en el lugar 101 del eje X (por encima del eje X) y 99 del eje Y (a la derecha del eje Y).
Si haces clic en X: -200 Y: -100 estarás haciendo clic por debajo del eje X y a la izquierda del eje Y.
Si haces clic en X: 200 Y: -100 estarás haciendo clic por encima del eje X y a la izquierda del eje Y.
Y así sucesivamente…
Prueba ahora tú con otras posiciones.
Coloca al gatito en las siguientes coordenadas (abre la INFO del gatito para comprobarlo – ya sabes botón derecho del ratón sobre la miniatura del gatito en la sección objetos):
X: -190 Y: -70 aproximadamente
X: 100 Y: -100 aproximadamente
Nota. Necesitas conocer y entender este sistema de posiciones de los objetos en el Escenario. En muchas ocasiones tendrás que indicar en Scratch que un determinado objeto se coloque en alguna posición concreta.
Termina la práctica cerrando Scratch pulsando en el aspa típica de cierre de la ventana. Un mensaje te avisará por si quieres guardar los cambios que has realizado. En este caso pulsa sobre el botón que indica que no guardarás nada de tu trabajo.









No hay comentarios:
Publicar un comentario